Im Folgenden zeige ich Möglichkeiten, wie man Kunden und anderen Projektbeteiligten Prototypen, Wireframes und Design-Mockups von iPhone- und iPad-Apps vorstellen kann. Interessant ist hier vor allem die Entscheidung, ob das Gegenüber selbst die App steuern soll oder ob es sich um eine konventionelle Präsentation handelt. Das hängt von dem Ziel der Präsentation ab und der Vollständigkeit des klickbaren Prototypen. Außerdem ist die Anzahl der Zuschauer entscheidend, ob auf dem tatsächlichen Gerät präsentiert werden kann (realitätsnah) oder ob ein Beamer genutzt werden soll.
iPhoto-Album
Nur der Vollständigkeit halber nenne ich die Möglichkeit mit der »Fotos«-App Visual-Design-Entwürfe zu zeigen. Dazu einfach in iPhoto ein Album mit den Entwürfen anlegen und synchronisieren. Ich lege die Screen-Designs mit iOS-Statusleiste an, so wird der Entwurf bei der Anzeige nicht skaliert oder zentriert. Die Darstellung mit »Fotos« ist im Vergleich zu anderen Apps wie Dropbox besser, da der Fullscreen-Modus clean ist und das Blättern zwischen mehreren Entwürfe auch von ungeübten Nutzer sofort verstanden wird.
Ideal für die Präsentation von pixelperfekten Visual-Designs.
Ideaflight fürs iPad
Die App Ideaflight bietet die Möglichkeit, die Screens von mehreren iPads zu synchronisieren. Der Presenter (Pilot) steuert die übrigen iPads (Passagiere) im Raum. So wird verhindert dass z.B. Kunden die Präsentation schon weiterblättern und abgelenkt sind. Eine WLAN- oder Internet-Verbindung ist nötig.
Ideal für eine Präsentation von Visual-Designs und Wireframes auf den tatsächlichen Geräten, ohne das Ruder aus der Hand zu geben.
Reflection
Die Windows- und Mac-Software Reflection bringt die AirPlay-Technologie auf den Rechner. Somit kann der Bildschirminhalt von iPad (ab 2. Gen.) oder iPhone (4S) einfach auf den Computer gespiegelt werden, inklusive Ton. Sobald Reflection gestartet ist und Rechner und iOS-Gerät im selben Netzwerk sind, kann wie üblich bei apple tv oder Airport-Express-Station auch der Rechner als entferntes Gerät angesprochen werden. Die Übertragung funktioniert leider nicht in Retina-Auflösung, die Qualität ist aber ausreichend für Beamer-Präsentationen.
Ideal für Demonstrationen, wo es auf Animation, Interaktion und die Einbettung in iOS ankommt.
Axshare
Aus der Prototyping-Software Axure lassen sich nun direkt HTML-Prototypen auf die Platform Axshare.com hochladen. Mit Axure lassen sich umfangreiche, voll bedienbare Prototypen in unterschiedlicher visueller Ausformulierung (sketchy bis pixelperfekt) erstellen. Prototypen auf Axshare verfügen über einen individuellen Link und können mit einem Passwort versehen werden. Außerdem kann in den Export-Einstellungen unter anderem definiert werden, wie der Protoyp als Link auf dem Homescreen aussieht und sich verhält (App-Icon und Browserleiste ausblenden für echtes App-Feeling).
Durch Axshare kann nun der Prototyp auf beliebig vielen iOS-Geräten auf dem Homescreen abgelegt werden und zur Präsentation ausgeteilt werden. Eine schnelle Internetverbindung ist dann aber Pflicht.
Ideal für Demonstrationen, wenn Teilnehmer selbst die App testen dürfen. Außerdem lässt sich der Axshare-Link einfach und sicher mit anderen teilen.
HTML-Prototyp mit Beamer

Wenn die Zuhörerschaft zu groß ist oder die Interaktion mit dem Prototyp nicht aus der Hand gegeben werden soll, bietet sich eine Präsentation mit dem Beamer an.
Google Chrome im minimalistischen Fullscreen-Modus bietet sich an, um Prototypen aus Axure anzuzeigen. Ich habe mir zwei Dinge einfallen lassen, welche die Präsentation überzeugender und verständlicher machen können.
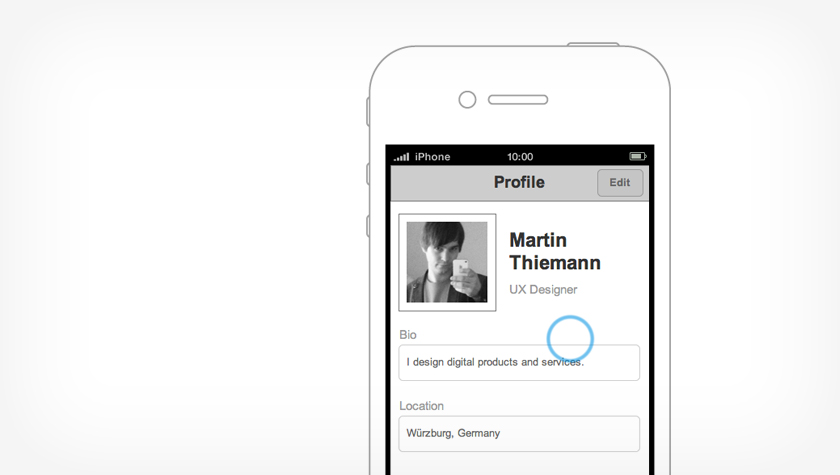
1) Durch Installation der Software PinPoint wird der Mauszeiger als großer Kreis angezeigt. Die Größe des Kreises sollte auf einen Fingertipp angepasst werden. Das hilft die Proportionen des UI-Designs besser zu verstehen (»riesige« Buttons bei Touch-Eingabe) und hilft, dem Mauszeiger besser zu folgen.
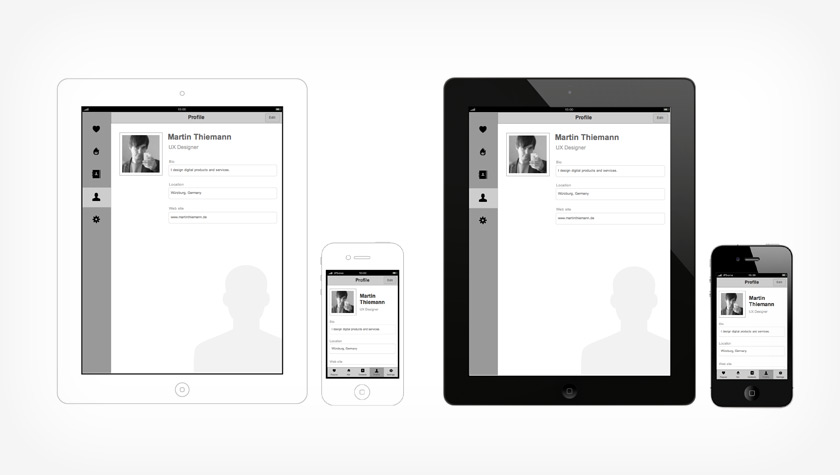
2) Ich habe für iPad und iPhone eine HTML-Seite erstellt, die das Gerät als Rahmen zeigt und den Prototyp in einen iframe lädt. So kann der Prototyp, der auf dem Gerät funktioniert einfach auch für die Präsentation verwendet wird.
Hier können meine Vorlagen für iPad und iPhone kostenlos heruntergeladen werden. Jeweils in fotografischer und linearer Ausführung.
Zur Verwendung muss der Ordner »data« als Exportziel des Prototyps gewählt werden und sicherhergestellt sein, dass die erste Seite »Home« heißt. Mit Basis-HTML-Wissen kann das natürlich angepasst werden. Durch Vergrößern und Verkleinern in Chrome (⌘ + / ⌘ –) kann die Darstellungsgröße perfekt auf den Beamer angepasst werden.