In dieser Woche hielt ich beim 9. UX Monday in München (#uxmm9) einen Vortrag mit dem Titel „Mobile Prototyping mit Axure RP“. Neben einer Live-Demo und Tipps zum Erstellen von Prototypen mittels „Dynamic Panels“, stellte ich vor allem die Flexibilität von Axure heraus. Durch die (manchmal verschreckend) umfangreiche Funktionalität und den HTML-Export ist Axure geeignet, Prototypen für Websites, Apps oder TV-Anwendungen zu bauen.
Smartwatch-Prototyping
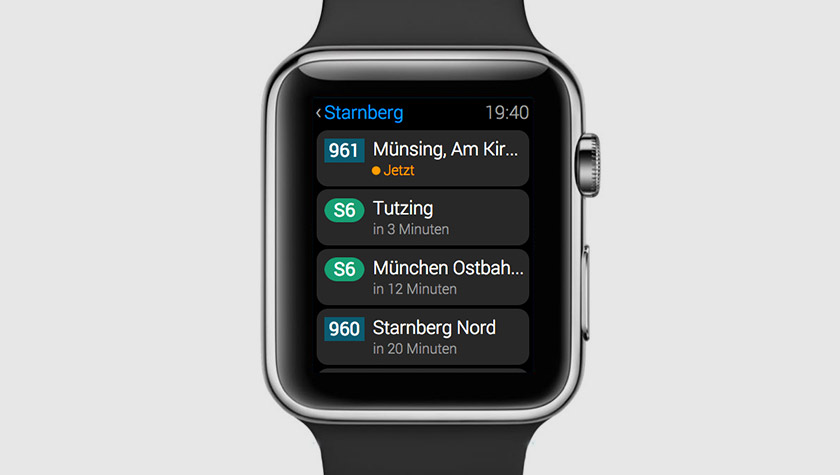
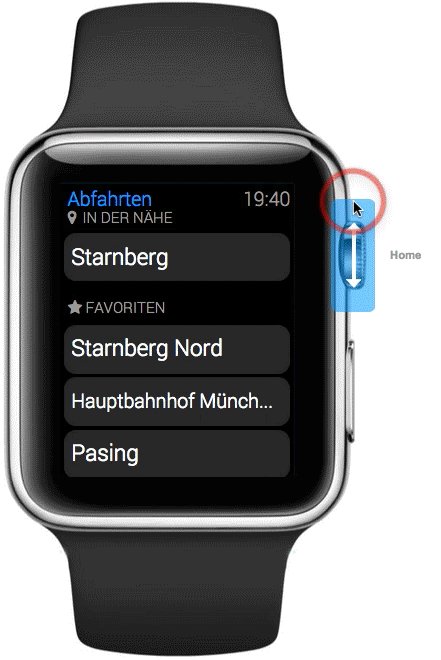
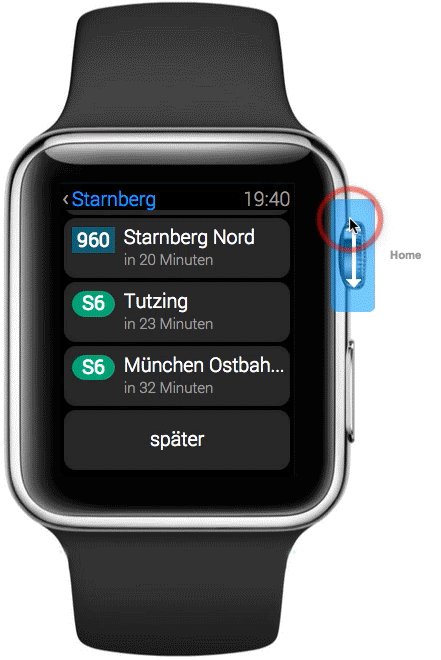
Ebenfalls in dieser Woche hat Apple vorläufige Richtlinien zum User-Interface-Konzept veröffentlicht, die nun ein ungefähres Bild geben, wie Apps auf der Smartwatch aussehen können. Aufgrund dieser Guidelines habe ich zur Demonstration eine schlanke App mit Axure erstellt. Die App zeigt die abfahrenden Nahverkehrsmittel umliegender und häufig genutzter (Favoriten) Haltestellen.

Standard-Interaktionen
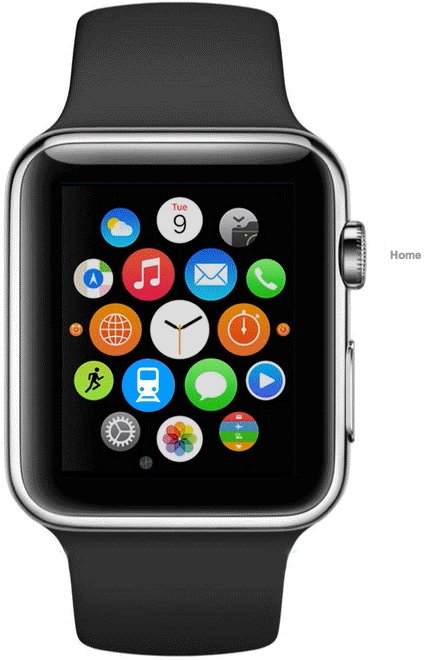
Da es sich bei diesem Beispiel um eine App nach dem Muster „Hierarchical“ handelt, ähneln die Interaktionen stark denen von iPhone-Apps und sind daher mit Axure leicht umzusetzen. (Die neue „Force Touch“-Eingabe könnte leicht mit einem Longpress umgesetzt werden.) Einzig die „Digital Crown“ muss nun mit Trick als Eingabemöglichkeit mit der Maus bedienbar gemacht werden. Schließlich ist das Anzeigen der App noch nicht auf dem tatsächlichen Gerät möglich und es ist unklar, wie das künftig funktionieren kann. In diesem Beispiel dient die Digital Crown als weitere Möglichkeit zu scrollen.
Axure-Datei
Die Axure-7-Datei der Demo-App kann heruntergeladen werden. Zur Verwendung müssen die Schriften FontAwesome (für Icons) und „Roboto“ (Light + Regular) installiert sein. (Ich verwende Google’s „Roboto“, da sie „San Francisco“ – der eigentlich von Apple verwendeten Schriftart – stark ähnelt und frei verfügbar ist.)