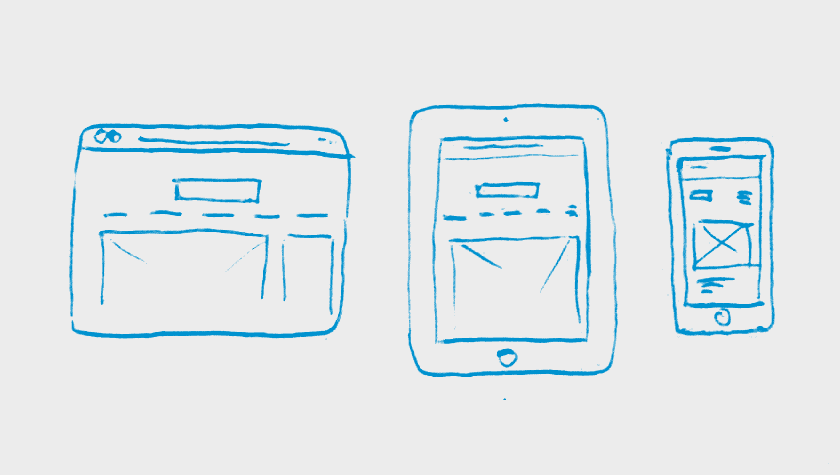
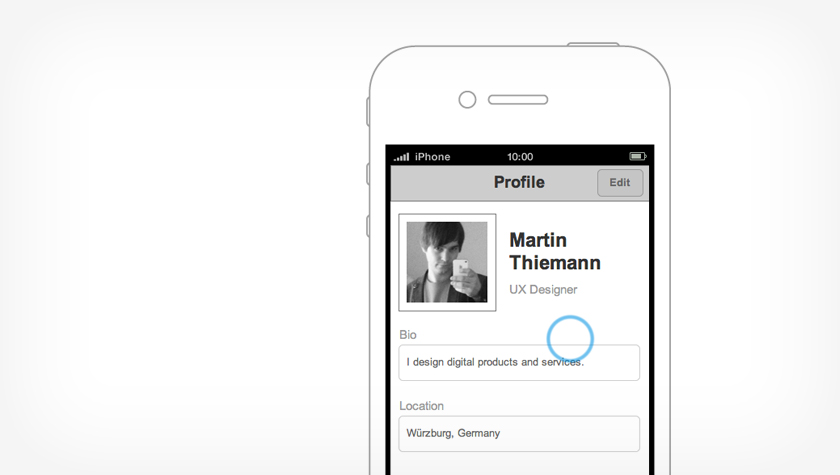
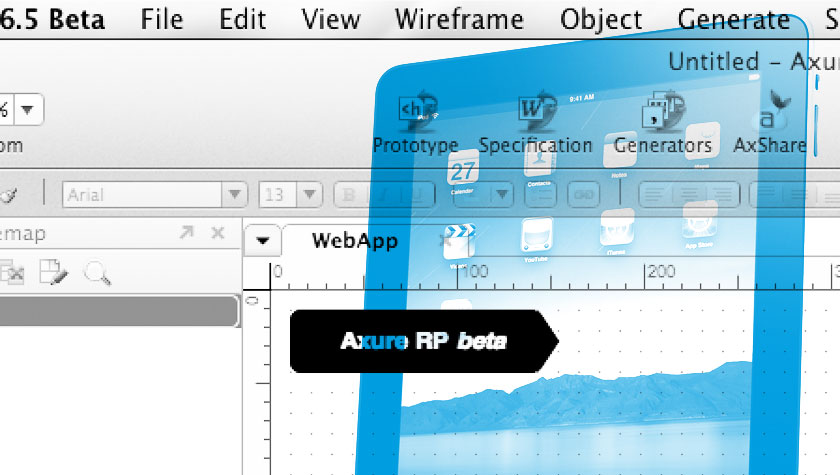
In dieser Woche hielt ich beim 9. UX Monday in München (#uxmm9) einen Vortrag mit dem Titel „Mobile Prototyping mit Axure RP“. Neben einer Live-Demo und Tipps zum Erstellen von Prototypen mittels „Dynamic Panels“, stellte ich vor allem die Flexibilität von Axure heraus. Durch die (manchmal verschreckend) umfangreiche Funktionalität und den HTML-Export ist Axure geeignet, […]
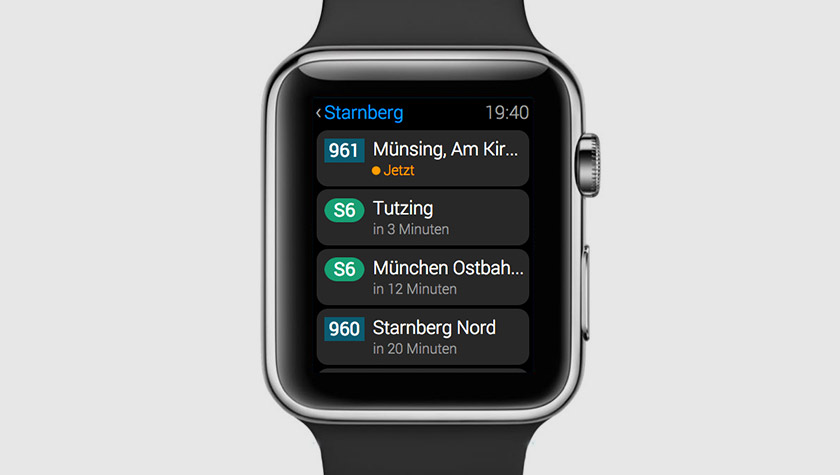
Apple Watch Prototyping