Bei der visuellen Gestaltung und den Interaktionskonzepten aktueller iOS-Apps ist ein interessantes Phänomen zu beobachten. iPhone-Apps bleiben sehr nah am UI-Konzept der Apple-eigenen Apps und bedienen sich der Templates des offiziellen Software Development Kit (SDK). Bei den iPad-Apps wiederum ist zu erkennen, dass alternative Design- und Bedienkonzepte auftauchen und sich auch in der Praxis bewähren.
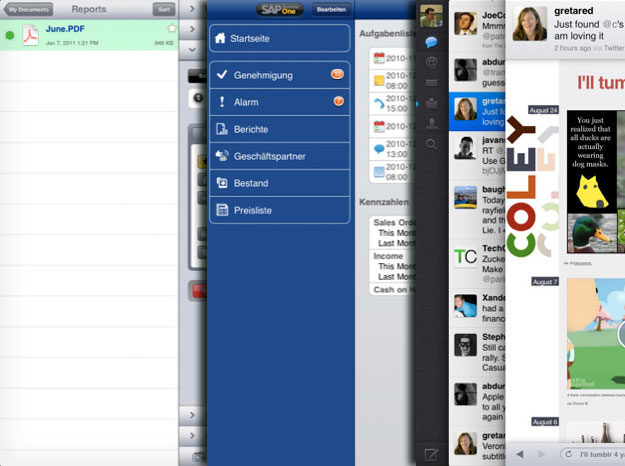
Als Beispiel kann hier die offizielle Twitter-App genannt werden, die anders als auf dem iPhone, mit einem neuen und individuellen Stapel-Konzept aufwartet. Kein Header mit dem Titel, keine üblichen Zurück-Buttons oben links und schon gar keine Footerleiste. (Bei den ersten iPhone-zu-iPad-Adaptionen war die Navigationsleiste im Fuß noch häufig zu sehen, vermutlich aus Effizienzgründen und dem Fehlen von bekannten Bedienmustern. Elemente im Footer werden nachweislich auf dem iPad leicht übersehen.)
UI
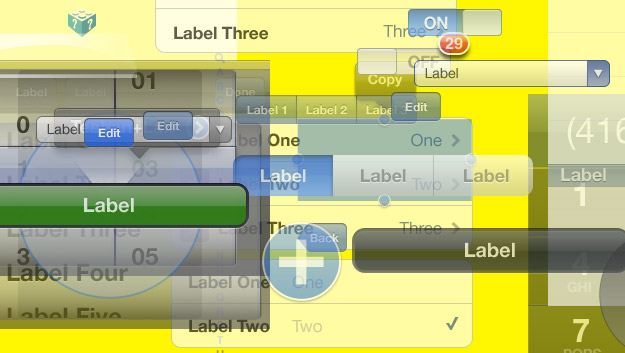
Auf dem iPad setzen sich vermehrt Apps mit ganz eigener Designsprache durch. Die Formen und Oberflächen von Buttons, die Typografie und weitere Gestaltungsmerkmale lösen sich immer weiter vom SDK (Beispiele: Twitter, Magazin- und Zeitungsapps, Flipboard, Zite …). Durch individuelles Design werden die jeweiligen (Produkt-)Marken gestärkt und spezielle Funktionen abgebildet. Solange die Usability unter der markenfokusierten Gestaltung nicht leidet und die Apps nicht zu Fremdkörpern im iOS-Umfeld werden, spricht nichts dagegen. Vielmehr hilft die Individualisierung der Orientierung („In welcher App bin ich gerade?“). Auf die Balance kommt es an.

Bei der Gestaltung von Apps gibt es verschiedene Individualisierungsgrade. GoodReader verwendet praktisch nur SDK-Standard-Elemente, SAP BusinessOne passt diese durch Farbgebung an die eigene Marke an. Twitter geht noch weiter und setzt auf eine komplett eigene Optik und Interaktion.
Aktuelle findet in diesem Bereich eine spannende Entwicklung statt und es werden immer neue UI-Konzepte auftauchen, sich etablieren (Bsp: Pull to Refresh) oder wieder verschwinden. Allein durch die Größe des Screens ist mehr Spielraum und das iPad-Bedienkonzept ist längst nicht so schlüssig und ausgereift wie auf dem iPhone. Interessant ist auch, wie künftige Lösungen auf die unterschiedlichen Bedien-Gesten eingehen. Schließlich werden iPad und iPhone anders in den Händen gehalten und in komplett unterschiedlichen Use-Cases verwendet. Beim iPhone herrscht die Bedienung mit dem Daumen bei geringem Betrachtungsabstand vor, beim iPad wird häufiger die ganze Hand und der Zeigefinger aktiv. Einige Apps gehen schon auf typische Gerätehaltungen des iPad ein. Reeder hat den wichtigen Blätter-Button genau richtig positioniert, vertikal zentriert am linken Rand, bequem erreichbar. Auch Apple probiert sich mit einem Split-Keyboard für die Bedienung mit den Daumen (wie wahrscheinlich auch Windows 8).