Was mich sofort an Sketch begeistert hat ist die vielseitige Exportfunktion. Die Tatsache, dass man für ein Asset verschiedene Auflösungen und Dateiformate definieren kann, ist extrem hilfreich und spart viel Zeit.
Assets für Android-Apps
Durch die starke Fragmentierung bei Android müssen Grafik-Assets für verschiedene Auflösungsklassen erstellt werden. Jedes Icon muss in mehrfacher Form gespeichert werden, damit es auf Geräten unterschiedlicher Auflösungensdichten ideal dargestellt werden kann. Auf Geräten mit hoher Pixeldichte (z.B. xhdpi) wird ein hochauflösenderes Bild angezeigt, also auf z.B. mdpi-Geräten.
Die Skalierungsfaktoren sind von Google standardisiert vorgegeben, es kommt nun darauf an, in welcher Auflösungsdichte man den initialen Entwurf gestaltet. Zwei Wege sind üblich:
1. mdpi als Basis
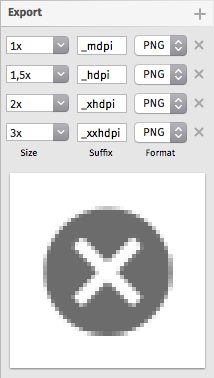
Ich gestalte Apps gewöhnlich in mdpi-Auflösung. Somit entspricht ein Pixel einem dp, der auflösungsunabhängigen Einheit des Android-Systems. Android-Entwickler verwenden dp als Maßeinheit für Layouts. Wenn man Geräte mit niedrigerer Dichte (ldpi) außer Acht lässt, ergeben sich folgende Skalierungsfaktoren:

Zwei Hinweise:
Nachdem mit Sketch keine verschiedenen Export-Orte möglich sind, lasse ich Suffixe wie „_mdpi“ anhängen. Später sollten die unterschiedlichen Versionen einer Datei wieder den gleichen Namen besitzen, aber in unterschiedlichen Ordner wie „drawable-mdpi“, „drawable-hdpi“, etc. abgelegt sein. Das lässt sich mit einer Ordner-Aktionen automatisieren.
Für die Auflösungsgruppe „xxxhdpi“ müssen nicht alle Assets einer App exportiert werden, sondern lediglich das App Icon. Die App würde sonst zu schwer werden und eine sichtbare Qualitätssteigerung würde nicht erreicht werden.
2. xhdpi als Basis
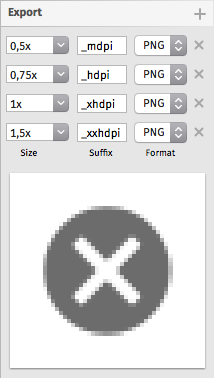
Insbesondere Designer, die gewohnt sind iOS-Apps in „Retina-Auflösung“ zu gestalten, legen Ihre Android-Entwürfe gerne in xhdpi an. xhdpi ist die zweifache Pixeldichte von mdpi und entspricht somit der „Retina-Auflsöung“. Dadurch können feinere Details herausgearbeitet werden.
Nachdem die Auflösungsgruppen „mdpi“ und „hdpi“ eine geringere Pixeldichte besitzen, muss hier „heruntergerechnet“ werden, wodurch sich Skalierungsfaktoren kleiner eins ergeben. Daher ist Vorsicht geboten, wenn Linien mit 1px Stärke angelegt werden. Für „mdpi“ werden diese dann auf 0,5px Stärke heruntergerechnet, was zu Unschärfe führt.

Unter density.brdrck.me gibt es einen praktischen dpi-Rechner, der hilft, die Skalierungsfaktoren zwischen den Auflösungsgruppen herauszufinden.
Assets für Webseiten
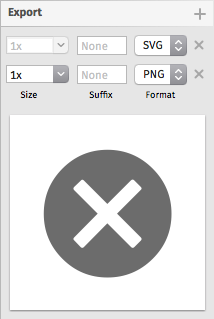
Bei der Webentwicklung bietet es sich an, für Icons das Dateiformat SVG zu verwenden. Es handelt sich um ein skalierbares Vektorformat, was auf Displays verschiedener Dichte und bei verschiedenen Browser-Zoomstufen immer eine scharfes Ergebnis liefert und wenig Speicherplatz benötigt. Für Browser, die SVG noch nicht unterstützen, wird üblicherweise ein PNG-Bild als Fallback angezeigt.
Auch hier kann Sketch helfen und in einem Durchlauf beide benötigten Dateiformate ausgeben. Ein Suffix ist nicht nötig, da die Dateien sich durch ihre formatspezifische Endung ohnehin unterscheiden.

Breite oder Höhe angeben
Im Bereich „Size“ lassen sich nicht nur Multiplikatoren angeben, sondern auch konkrete Werte. Wird beispielsweise 512w angegeben, wird das Bild, egal in welcher Größe es in Sketch angelegt ist, mit einer Breite von 512 Pixeln gespeichert. Sehr nützlich. Das funktioniert auch für Höhe („512h“).

Weiße Grafiken
Icons mit weißer Füllfarbe lassen sich schwer bearbeiten, da die Hintergrundfarbe der Arbeitsfläche gewöhnlich auch weiß ist. Interessant ist die Funktion „Background Color“ für Arbeitsflächen. Hier kann eine dunkle Farbe definiert werden, welche die Gestaltung erleichtert. Mit der nicht gewählten Option „Include in Export“ wird diese aber nicht gespeichert, der Hintergrund bleibt beim Export transparent.

Fazit
Aktuell arbeite ich an verschiedenen Android-Projekten. Zunächst habe ich die Asset-Produktion mit Adobe Illustrator versucht, aber schnell wieder gelassen. Sketch dagegen ist für genau diesen Arbeitsablauf ausgelegt und sparte mir Stunden an Arbeit.