Für Payworks sollte ich in einem kurzen Projekt die Unternehmenswebsite neu gestalten. Nachdem die Seitenstruktur im Vorfeld erarbeitet wurde, lag der Fokus auf der visuellen Sprache und der Umsetzung nach den Prinzipien des Respsonsive-Webdesign.
Moodboards von UI-Elementen
Max Müller hat mich vor einiger Zeit auf Samantha Warrens Konzept der Style-Tiles hingewiesen und endlich hatte das einen Namen, was ich schon länger in ähnlicher Art praktizierte. Es geht dabei um Moodboards von User-Interface-Elementen zur Exploration der visuellen Erscheinung einer Seite. Es wird also keine Einzelseite mit realen Inhalten und realer Struktur gestaltet, sondern eine Tafel mit verschiedenen Elementen wie Überschriften, Hintergrundmustern, Bildrahmen, Farbfeldern, Typografie-Stilen, Formularfeldern, Buttons, etc. Auf diese Weise wird erreicht, dass beim Gestalten und beurteilen der Entwürfe ausschließlich die visuelle Gestaltung zählt, und nicht die Struktur, der Inhalt oder andere Faktoren. Auf diese Weise wird also – zumindest in dieser kurzen Projektphase – Inhalt und Design einer Website getrennt behandelt, wie es auch der Natur des Web entspricht.

Über die Schulter geschaut: Erstellen von Style-Tiles
Branding mit Style-Tiles
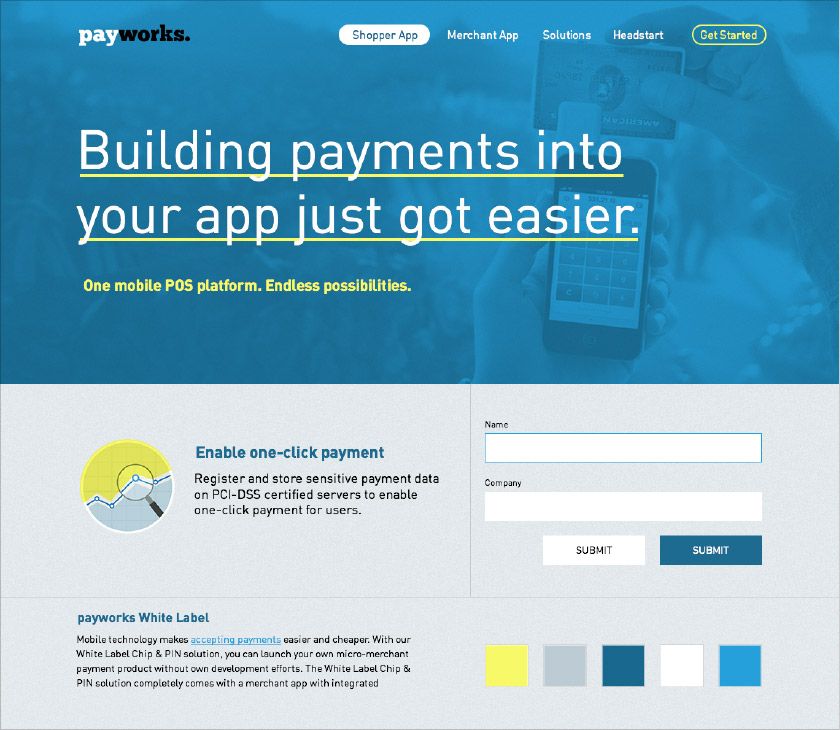
Trotz Kundenbriefing ist das Herausarbeiten des visuellen Stils, der Tonalität und somit der Positionierung des Auftraggebers eine Aufgabe mit einigen Unbekannten. Style-Tiles sind somit auch ein effektives Brandingwerkzeug, anhand dessen der Kunde entscheiden kann, wie er von außen gesehen werden will. Folgende fünf Style-Tiles habe ich bei diesem Projekt vorgelegt:

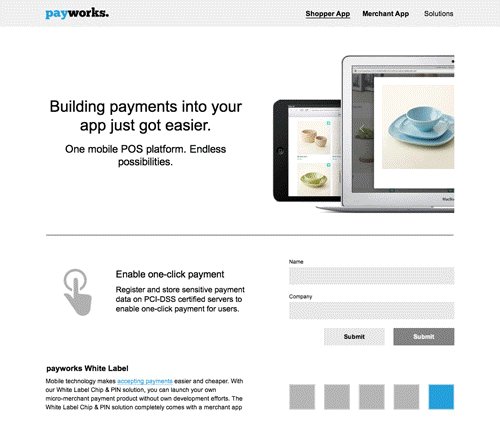
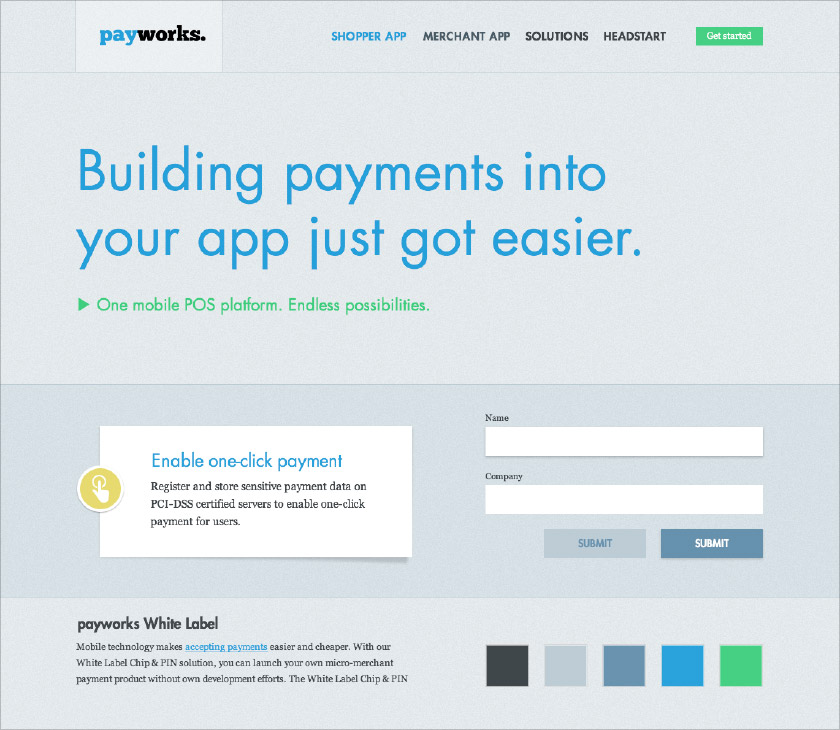
Konzept ohne Bildelemente und prominenter Typografie

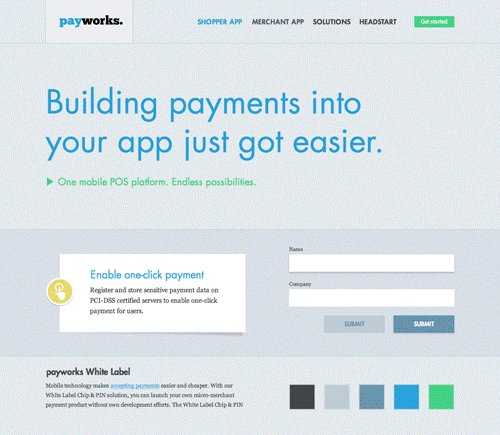
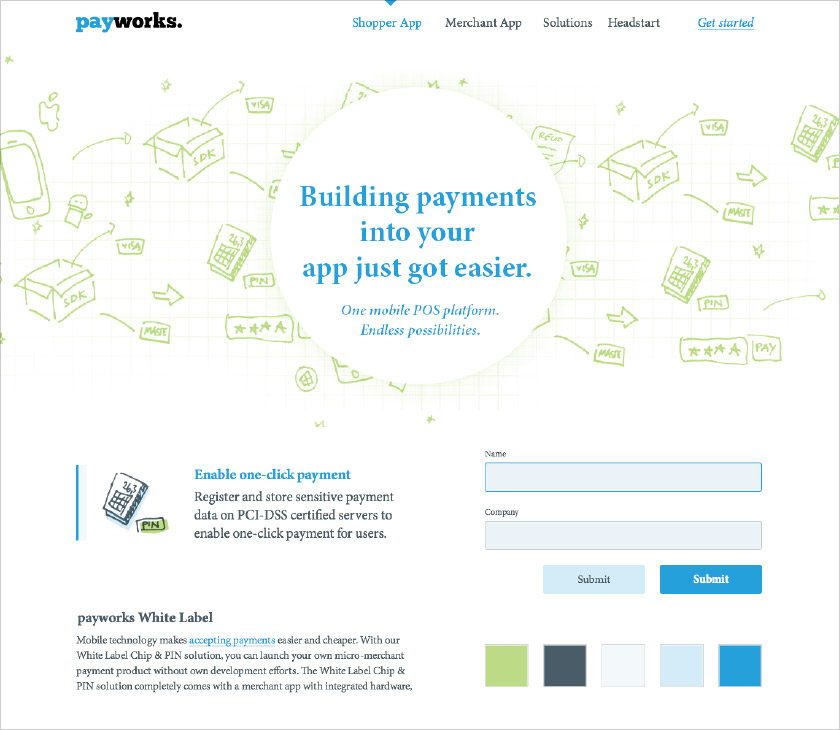
Verspieltes Konzept, welches den Baukasten-Aspekt des Produkts verdeutlicht, mit Serifen-Schrift

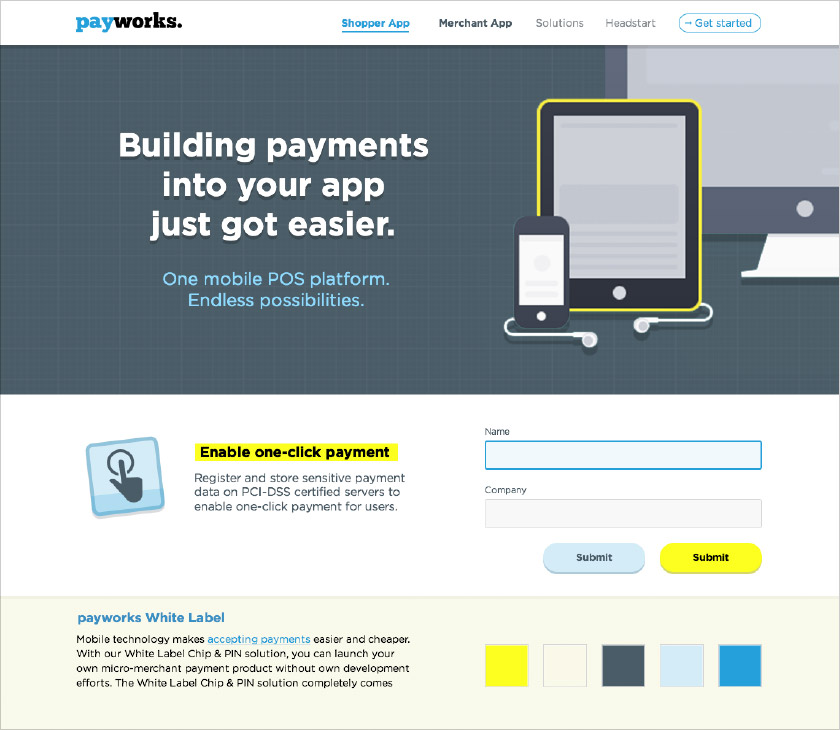
Konzept mit abstraktem Illustrativen Stil und leuchtender Akzentfarbe (Illustration von hwaal)

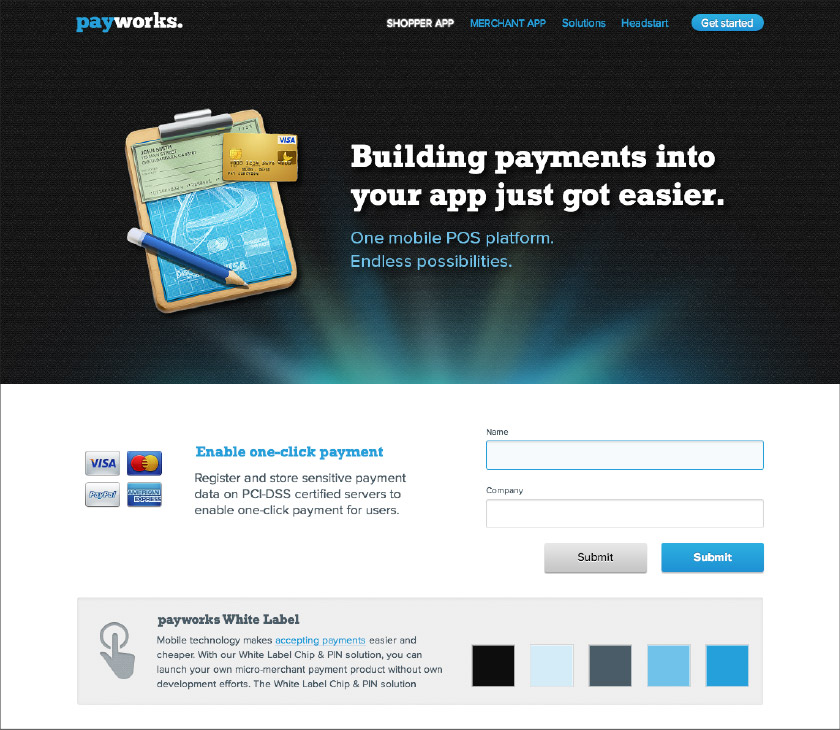
Die „Abschuss“-Variante mit dunklem Hintergrund und 3D-Icon (Icon von romanjusdado)

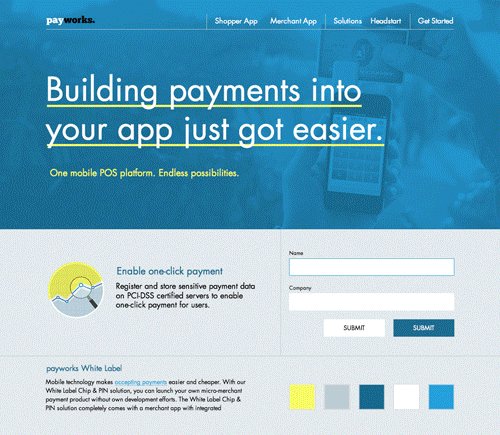
Hierfür fiel die Entscheidung: Konzept mit gefärbter Fotografie im Hintergrund und hellgelber Akzentfarbe. Schriftart: „DIN“
Nach einer weiteren Ausarbeitung zweier Style Tiles ist dann eine Entscheidung gefallen. Zugegeben, das Briefing hätte keine so große Varianz zugelassen, wie ich sie gestaltet habe. Insbesondere die dunkle Variante mit 3D-Icon entspricht nicht dem Briefing. Ich habe sie trotzdem gezeigt, damit sich alle Projektbeteiligten einig sind, dass sie das nicht wollten. Dieses Vorgehen festigt die Entscheidung für ein anderes Konzept und lässt im Projektverlauf weniger Zweifel aufkommen, ob die anfängliche Entscheidung richtig war.
Responsive Prototype
Nachdem bei der Erstellung von Style-Tiles globale Aspekte wie Farben, Muster, Typografie definiert werden, eignen sie sich besonders als Ausgangspunkt zu Erarbeitung eines responsiven HTML/CSS-Prototypen. Ab diesem Zeitpunkt habe ich die Entwurfsarbeit im Browser fortgesetzt. (Für komplexe visuelle Aufgaben nutzte ich dann vereinzelt wieder Photoshop, oder Axure für Usability-Studien.)

Eine Antwort auf „Style-Tiles“
[…] schon beschrieben, definiere ich die visuelle Sprache mit StyleTiles, Microinteractions dagegen werden traditionell […]